因為還有幾天,所以想做一個影片分類,讓功能更完整 :
只有異動 content.vue 部分
在 data 部分,增加 tags
data: () => ({
currentTime: 0,
addTime : 0,
addMessage: '',
addTagMessage : '',
items: [],
tags : [],
videoKey: '',
isAddMode : false,
})
templdate 部分,增加了 tag 的部分 :
<hr/>
<el-row>
<el-input size="mini" type="text" placeholder="Enter Tag" v-model="addTagMessage" @keyup.enter.native="addTag()">
<el-button type="success" slot="append" icon="el-icon-check" @click="addTag()" ></el-button>
</el-input>
</el-row>
<el-row>
<el-col :span="16" >
<ul class="tags" v-for="(tag,index) in tags">
<li>
<a><span>{{tag}}</span>
<span @click="deleteTag(index)">✘</span>
</a>
</li>
</ul>
</el-col>
</el-row>
儲存仍使用 saveData,修改增加 tag 部分 :
saveData(){
var vm = this;
chrome.storage.sync.get("tempData", function(result) {
var tempData = result.tempData;
var jsonResult = [];
if (tempData !== undefined) {
jsonResult = tempData;
}
var isExist = false;
jsonResult.forEach(function(video) {
if (video.videoKey == vm.videoKey) {
video.items = vm.items;
video.tags = vm.tags;
isExist = true;
}
});
if (!isExist) {
var videoItem = {
videoKey: vm.videoKey,
items: vm.items,
tags : vm.tags
};
jsonResult.push(videoItem);
}
chrome.storage.sync.set({ "tempData": jsonResult }, function() {});
});
},
增加與刪除 tag :
addTag(){
var vm = this;
vm.tags.push(vm.addTagMessage);
vm.saveData();
vm.addTagMessage = '';
},
deleteTag(index){
var vm = this;
vm.tags.splice(index,1);
vm.saveData();
},
最後套用 tag 樣式
<style>
.tags{
margin:0;
padding:0;
right:24px;
bottom:-14px;
list-style:none;
}
.tags li, .tags a{
float:left;
padding : 3px;
height:26px;
line-height:24px;
position:relative;
font-size:14px;
}
.tags a{
margin-left:20px;
padding:0 10px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.tags a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 14px 0;
}
.tags a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.tags a:hover{background:#555;}
.tags a:hover:before{border-color:transparent #555 transparent transparent;}
</style>
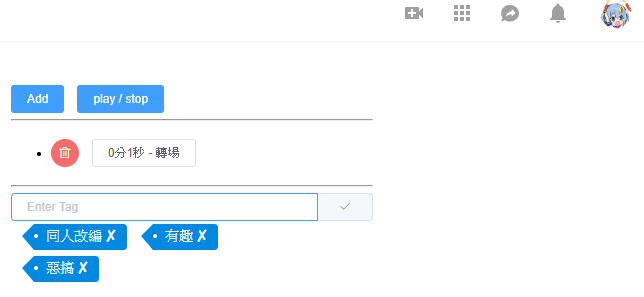
執行結果 :
感謝收看 :)
